Inhaltsverzeichnis
- Warum ist Mobile Page Speed so wichtig?
- Warum sich Online Marketer mit Mobile Speed auseinandersetzen sollten
- Test My Site – Der Quick & Easy Site Speed Check
- PageSpeed Insights - Das schnelle Allround-Tool
- Google Entwicklertools – Für den tieferen Einblick
- Checkliste: Empfehlungen zur Mobile Speed Optimierung
- Fazit
Immer mehr Menschen nutzen das mobile Internet nicht nur zur Informationssuche, sondern vermehrt auch zum Online Shopping - in Deutschland kommt mittlerweile fast die Hälfte aller Suchanfragen über mobile Endgeräte. Mobile Page Speed spielt daher eine zunehmende Rolle für Nutzer, Online Marketer und Unternehmer. Für einen schnellen Überblick über die Performance mobiler Webseiten hält Google einige Tools parat, die wir uns einmal näher angesehen haben.
Warum ist Mobile Page Speed so wichtig?
Laut Google erwartet fast die Hälfte der mobilen Nutzer eine Ladezeit von unter 3 Sekunden. Dabei wird die Wartezeit auf mobilen Endgeräten meist als länger empfunden, als sie tatsächlich ist, da die passive Wartezeit nicht in aktive Wartezeit umgewandelt werden kann. Verständlicher wird dies durch ein Beispiel: Während man auf den Zug oder das Ende der TV Werbung wartet, nimmt man häufig das Smartphone zur Hand – die gefühlte Wartezeit wird durch die Aufnahme einer ablenkenden Tätigkeit verkürzt. Während man darauf wartet, bis eine mobile Seite vollständig geladen ist, kann man kaum auf eine weitere Ablenkungsmöglichkeit zurückgreifen. Man kann nur in die Luft gucken, oder sich eine andere Seite suchen, die die gewünschten Ergebnisse schneller liefert. Lädt eine Seite also zu lange, springen Nutzer ab, noch bevor sie überhaupt mit der Seite interagieren. Eine schlechte Erfahrung mit der mobilen Seite kann außerdem dazu führen, dass Nutzer nicht mehr wiederkehren und sich ein eher negatives Bild der Marke manifestiert.
Warum sich Online Marketer mit Mobile Speed auseinandersetzen sollten
Seit Juli 2018 fließt der Mobile Page Speed auch in den Mobile Page Rank von Google mit ein. Wer seine Seite bisher noch nicht „mobile fit“ gemacht hat, könnte daher auch an Position in den organischen Suchergebnissen verlieren. Nicht nur für SEO Manager ist dies von Bedeutung. Auch für SEA spielt die mobile Seitengeschwindigkeit eine Rolle: Ein Punkt in der Berechnung von Keyword-Qualitätsfaktoren ist die Nutzererfahrung mit der Zielseite. Diese kann auch durch eine langsame mobile Webseite verschlechtert werden, was sich auf die Ausspielung des Keywords und letztendlich auf Conversion-Rate und damit den Umsatz des Unternehmens auswirkt.
Google Tools: Wie schnell ist meine Seite?
Um sich einen relativ schnellen und unkomplizierten Überblick über die mobile Seitenladegeschwindigkeit zu verschaffen, stellt Google verschiedene Tools parat, die wir uns einmal näher angesehen haben:
Test My Site – Der Quick & Easy Site Speed Check
Ladegeschwindigkeit und Datengrundlage
Das Test My Site Tool ist sehr simpel und übersichtlich gehalten. Einfach die URL eingeben und schon wird die mobile Seite innerhalb weniger Sekunden analysiert. Google zeigt in den Resultaten die Ladezeit der Website im mobilen 4G Netzwerk des ausgewählten Landes. Da die Netzabdeckung in Europa jedoch noch nicht vollständig auf 4G entfällt, lohnt sich ebenfalls ein Blick auf die Zahlen im 3G Netz. Im Ergebnis bilden Ladezeiten zwischen 1 und 2,5 Sekunden den Durchschnitt, alles über 2,5 Sekunden wird bereits als langsam eingestuft.
Für die Websitegeschwindigkeit werden aktuelle und bisherige Daten aus dem Chrome User Experience Report verwendet, die monatlich aktualisiert werden. Gemessen wird hier der sogenannte First Contentful Paint (FCP), also die Zeitspanne von Ladebeginn bis zu dem Moment, an dem der erste sichtbare Content zu 90% geladen ist.
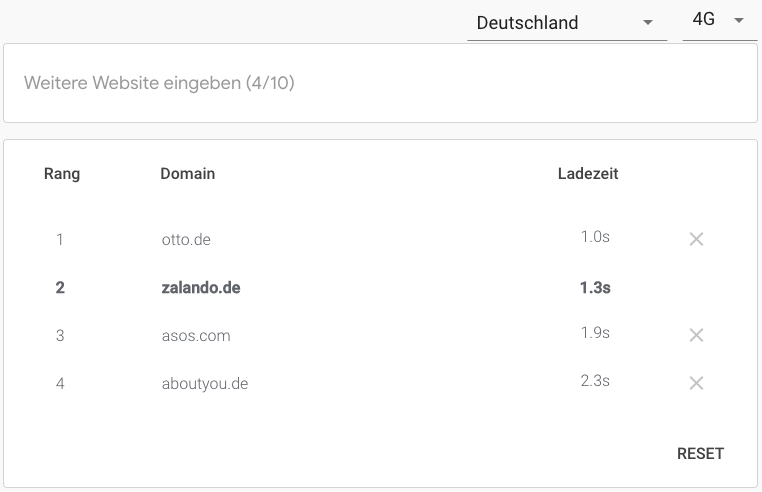
Mobile Speed im Wettbewerb
Interessant ist auch der direkte Wettbewerbsvergleich. Dieser bietet eine Einordnung der eigenen Seite im Vergleich zu selbst gewählten Wettbewerbern und zeigt die mobile Ladegeschwindigkeit der Wettbewerber-Seiten auf. Nutzer, die mit der Seitenladegeschwindigkeit nicht zufrieden sind, könnten gegebenenfalls zu schnelleren Wettbewerbern mit ähnlichem Angebot abwandern.

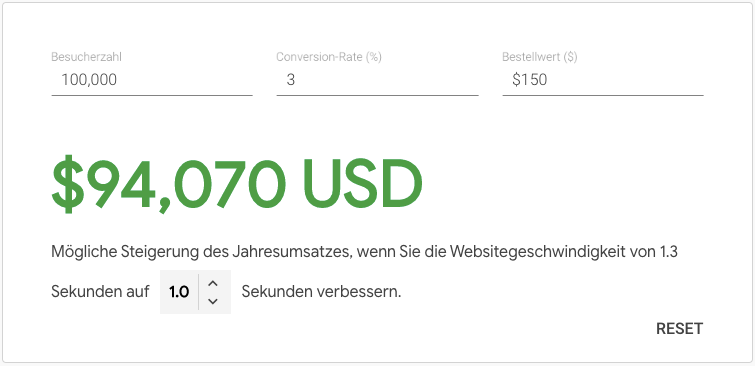
Einfluss auf Unternehmensumsatz
Welche konkreten Auswirkungen die Verbesserung des Mobile Speeds hat, zeigt der Bereich "Bewerten". Hier bietet sich die Möglichkeit anhand von realen Daten eine potentielle Umsatzsteigerung bei Optimierung der mobilen Ladegeschwindigkeit zu berechnen. Wichtig ist, dass es sich hierbei nur um eine Schätzung basierend auf einer von Google entwickelten Formel handelt - ein positiver Einfluss einer schnellen Seite auf den Unternehmensumstz ist zwar sehr wahrscheinlich, kann aber nicht garantiert werden.
Die selbst eingegebenen Daten zu Besucherzahlen, Conversion-Raten und durchschnittlichem Bestellwert werden nicht gespeichert, was auch Datenschutz-Enthusiasten freuen dürfte.

Vorschläge zur Optimierung
Am hilfreichsten ist jedoch der dritte Punkt der Resultate-Seite: Unter "Seiten Ihrer Website optimieren" werden Punkte angezeigt, an denen gearbeitet werden kann, um die Seitenladegeschwindigkeit zu verbessern. Vorschläge wie die Optimierung von Bildern können dabei recht einfach, wenn auch (je nach Umfang der Seite) zeitaufwändig umgesetzt werden. Für andere wird die Unterstützung der IT benötigt. Die Optimierungsvorschläge sind bei Test my Site jedoch eher vage gehalten.
Tipp: Zeigen Sie dem Nutzer, dass etwas passiert – beispielsweise durch Ladebalken oder -punkte. Google macht dies in seinem Test My Site Tool bereits vor und hält den Nutzer mit Animationen bei Laune.
Unter "Bericht erstellen" kann man sich alle Ergebnisse noch einmal per E-Mail zusenden lassen.
PageSpeed Insights - Das schnelle Allround-Tool
Datengrundlage: Web Vitals
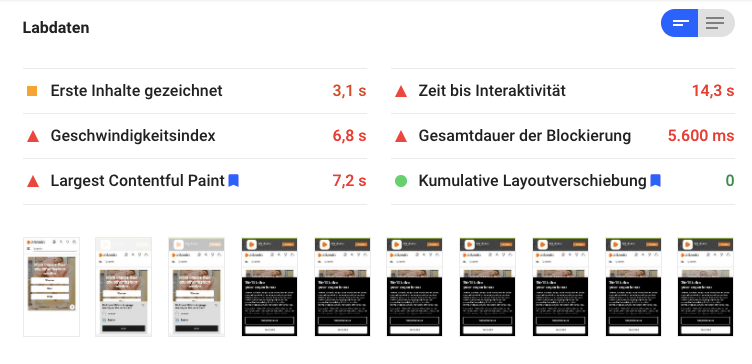
Auch bei PageSpeed Insights genügt die Eingabe der URL, die innerhalb weniger Sekunden sowohl im Hinblick auf Mobile- als auch auf Desktop-Performance analysiert wird. Etwas verwirrend sind die verschiedenen Ladezeiten in den Analyseergebnissen. Hier wird unterschieden zwischen Felddaten von echten Nutzern, die in unterschiedlichen Gegebenheiten (Gerät, Datenübertragungsgeschwindigkeit, Netz, etc.) surfen und Labdaten, die auf einem simulierten Seitenaufbau auf einem einzelnen Gerät unter standardisierten Bedingungen basieren. Wie bei Test My Site kommen Felddaten aus dem Bericht zur Nutzererfahrung in Chrome, wohingegen Labdaten mit Googles Lighthouse, einem Open-Source-Tool mit Spezialisierung auf die Verbesserung von Websitequalitäten, berechnet werden.
Im Gegensatz zu Test My Site, welches sich auf die reine Ladezeit nach FCP fokussiert, listet PageSpeed Insights außerdem weitere Ladezeiten für bestimmte Messpunkte auf. Die wichtigsten Messpunkte, die sogenannten Core Web Vitals sind:
- Largest Contentful Paint (LCP): Moment, zu dem der Großteil des sichtbaren Contents geladen hat
- First Input Delay (FID): Zeitraum zwischen der ersten Interaktion des Nutzers mit der Seite bis zur tatsächlichen Reaktion
- Kumulative Layoutverschiebung (Cumulative Layout Shift, CLS): Score zur Messung von Verschiebungen im Layout, d.h. wenn ein sichtbares Element wie beispielsweise ein klickbarer Link seine Position plötzlich verändert und der Nutzer somit ins Leere oder auf ein anderes Element klickt
Somit bietet PageSpeed Insights deutlich mehr Details zur Zusammensetzung von Website-Ladegeschwindigkeiten als Test My Site.

Detaillierte Optimierungsberichte
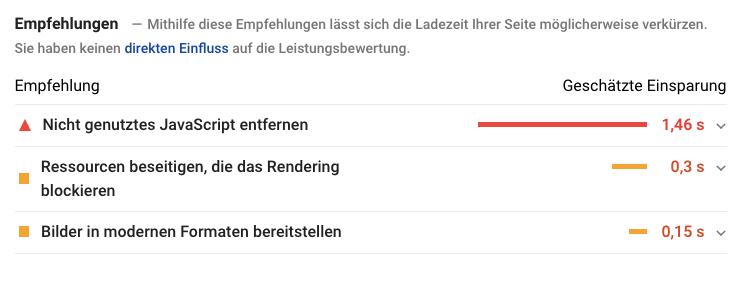
Auch bei den Optimierungsvorschlägen sind die von PageSpeed Insights gelieferten Resultate deutlich umfangreicher. Das Tool zeigt nicht nur die Bereiche auf, in denen Optimierungen empfehlenswert sind, sondern listet konkret Dateien, Skripte, Plugins und weitere Website-Elemente, deren Optimierung zu einer Verbesserung der mobilen Ladegeschwindigkeit beitragen kann. Dies erleichtert vor allem die Zusammenarbeit mit der IT enorm.

Google Entwicklertools – Für den tieferen Einblick
Die letzte Möglichkeit zur Untersuchung von Webseiten bieten die Google Entwicklertools, die allerdings nur im Chrome Browser verfügbar sind. Man findet sie mit Rechtsklick auf die entsprechende Seite > Untersuchen oder oben rechts über die Chrome Einstellungen > weitere Tools > Entwicklertools. Diese bieten sich vor allem an, um ganz konkret einzelnen, langsam ladenden Elementen auf die Spur zu kommen.
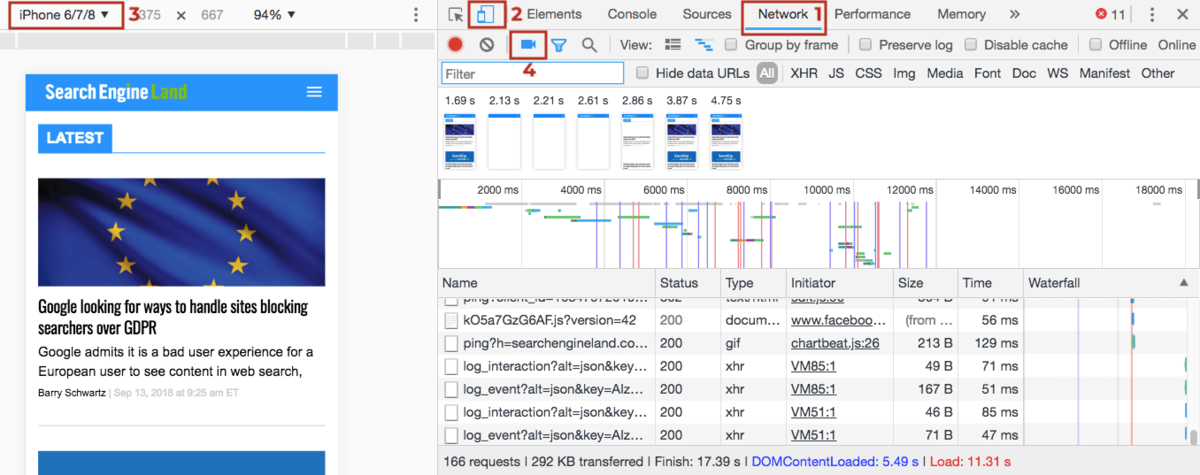
Im Reiter Network (1) kann man sich, sowohl für Desktop als auch für Mobile (2) und sogar für bestimmte Smartphone Typen (3), die Seitenladegeschwindigkeit aufzeichnen lassen. Ein besonderes Gimmick ist die Aufzeichnung der Frames (4). Nach Aktivierung dieser Option sieht man, welcher Teil der Seite nach einem bestimmten Zeitraum geladen hat.

Tipp: Der sogenannte Above the Fold Teil der Seite, also der Teil, den Nutzer ohne Scrollen zuerst wahrnehmen, spielt auch mobile eine wichtige Rolle. Im Beispiel lädt der Seitenheader mit dem Logo der Seite gleich zu Anfang. Somit weiß der Nutzer sofort, dass er sich auf der richtigen Seite befindet und wird nicht durch eine vollständig leere Seite verwirrt.
Nachdem man alle Einstellungen vorgenommen hat, die Seite neu laden (Windows F5 oder Mac cmd + R). Die Seitenladezeit unten rechts ist bei einigen Seiten nicht so aussagekräftig, da häufig noch weitere Elemente im Hintergrund geladen werden. Wichtig ist es, dass der für den Nutzer bedienbare Teil der Webseite schon früh geladen wird. Dies kann man sowohl anhand der Frame-Aufzeichnung als auch der Auflistung der einzelnen Elemente sehr gut nachverfolgen. Sortiert man die Elemente nach Ladezeit, kann man schnell ausmachen, welche Bilder, Skripte oder Dokumente lange zum Laden benötigen und gegebenenfalls optimiert werden müssen.
Checkliste: Empfehlungen zur Mobile Speed Optimierung
Für Elemente, die auf oder im Hintergrund der Seite geladen werden, empfiehlt Google einige Werte, an denen man sich gut orientieren kann:
- Ladezeit (Finish Time): Unter 5 Sekunden sind optimal.
- Größe der Seite: Diese sollte idealerweise bei nicht mehr als 1 MB liegen.
- Bildgröße: Unter 100 KB sind wünschenswert.
- Gesamtgröße der Bilder: Idealerweise optimiert man hier auf einen Zielwert von unter 500 KB. Je nach Zweck der Seite, zum Beispiel bei sehr bildlastigen Branchen, ist dies jedoch schwierig.
- Schriftart: Die Gesamtgröße der Schriftart-Dateien sollte ebenfalls unter 100 KB liegen.
- Java Script und CSS Dateien: Auch hier empfiehlt es sich, möglichst wenige Dateien im Einsatz zu haben. Einzelne Dateien sollten ebenfalls nicht größer als 100 KB sein.
- Server Anfragen (Requests): Die Seite sollte weniger als 75 Serveranfragen stellen.
Handlungsempfehlungen für Google Ads Account Manager
Nicht alle der von Google vorgeschlagenen Optimierungsmöglichkeiten lassen sich zeitnah umsetzen. Daher wird häufig weiterhin Traffic über Google Ads (ehemals AdWords) und andere PPC Plattformen auf nicht mobile optimierte Seiten geleitet. Bleibt die Nutzererfahrung mit der mobilen Seite schlecht, so bleiben trotz hohen Kosteneinsatzes die Conversions und Umsätze häufig aus. Ein relativ einfaches Mittel, um unnötige und v.a. nicht zielführende Kosten zu vermeiden, sind Gebotsanpassungen für mobile Endgeräte. Diese können auf Kampagnen-, besser noch auf Anzeigengruppenebene eingestellt werden. Natürlich sollte man eine mögliche Senkung der Gebote für mobile über Bid Modifier nicht pauschal durchführen, sondern anhand der jeweiligen Kampagnen- oder Anzeigengruppenperformance bewerten.
Gebotsanpassungen für Geräte sind jedoch häufig nicht verfügbar, wenn Smart Bidding Gebotsstrategien wie Ziel-ROAS oder Conversions maximieren verwendet werden. In diesem Fall kann man bei extremen Performance-Unterschieden zwischen Desktop und Mobile über einen Kampagnen-Split nach Gerät und eine entsprechende Einstellung der Ziele nachdenken.
Fazit
Test My Site bietet einen schnellen Überblick über die Performance mobiler Webseiten. Besonders interessant und auch für Kunden oder Vorgesetzte nachvollziehbar, ist der Zusammenhang zwischen Mobile Page Speed und Umsatz. PageSpeed Insights stellt vor allem aufgrund der konkreteren Optimierungsvorschläge eine sinnvolle Ergänzung zu Test My Site dar. Ähnlich wie die Google Entwicklertools hilft PageSpeed Insights bei der Identifikation optimierungsbedürftiger Websiteelemente, bereitet die Daten aber übersichtlicher und verständlicher auf. Bei den Google Entwicklertools ist noch etwas mehr nötig, als nur die Eingabe der URL, dafür bietet dieses Tool auch die umfangreichsten Einblicke in Echtzeit.
Quellen:
Think with Google: Marketing Fakten, die Sie wissen sollten
Test My Site Tool von Google
PageSpeed Insights
Google Webmaster Central Blog: Using page speed in mobile search ranking
Think with Google: Cellular Network Connections